How to inspect extension `chrome.storage` in Chrome DevTools
The extension storage is not displayed under the “Application” tab in Chrome DevTools, but it is possible to access it via the javascript console:
- Open some web page, open Chrome DevTools
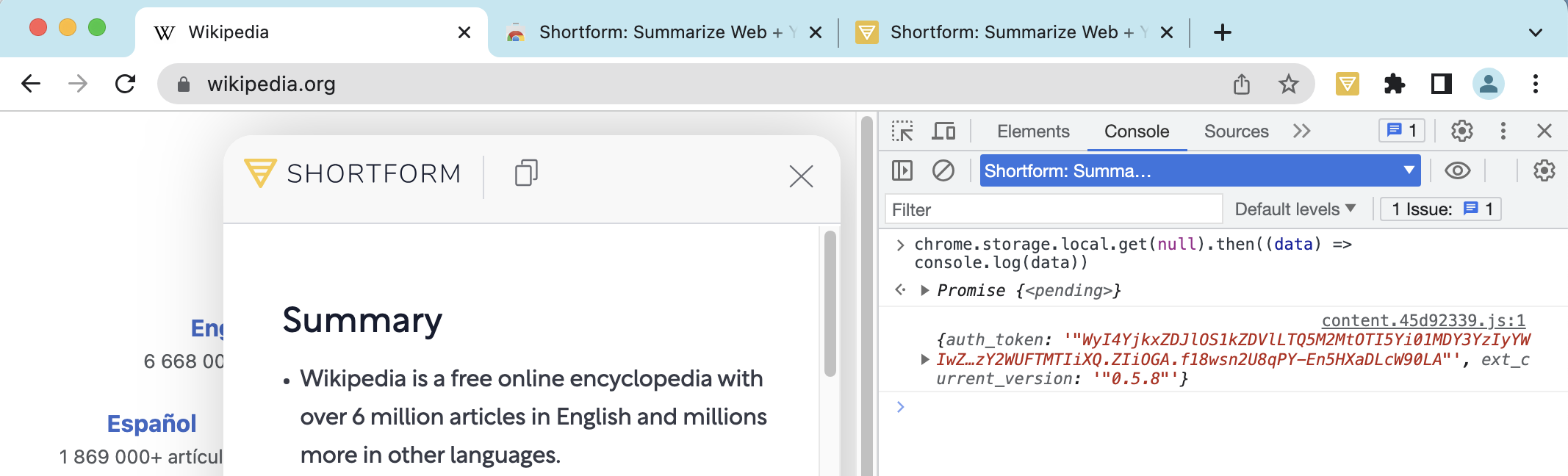
- In the javascript console, select the extension context (the drop-down with “top” in it)
- Use
chrome.storage.localto access the local storage
The chrome.storage.local is a StorageArea
object and it has methods to get and set values.
We can also print the entire storage by passing the null to the get method
with chrome.storage.local.get(null).then((data) => console.log(data)).

The demo:

close
